Values
UI/UX as an Engineering Challenge. I tackle UI and UX as technical problems, not artistic ones. Organizing complex information and features in an intuitive way requires being rooted in user-centered design principles.
Empathy-Driven Design. By seeing products through the user’s eyes, understanding their behavior, needs, emotions, and first impressions, we can create a personalized experience that goes beyond the generic.
Prioritize Decisions, Then Productivity. Real-world success comes from prioritizing the most impactful work. It’s not about doing more but making sure the right things are done well.
Code as a Means, Not the Goal. Code is one of many tools to build a product, which only matters insofar as it delivers value to people. Therefore, I'm open to using any tool or method - AI, open-source, or custom code - that best serves the project's goals.
Patience in Mentorship & Teaching. Teaching others not only helps them grow, but it also strengthens our own understanding. By setting aside a little time each day to help someone out, we create an environment of continuous learning where both sides benefit and see the effects compound over time.
Toolkit
React.js・Node.js・Express
Redux・Next.js・Redux・GraphQL・Tailwind CSS・Styled Components・Ruby on Rails
JavaScript・TypeScript・Ruby
HTML・CSS・SASS・SQL・GraphQL・REST APIs・Git・PostgreSQL・MongoDB
Mentoring・Team Leadership・Agile
Project Management・UI design Wireframing・Web Accessibility
Web Development Projects

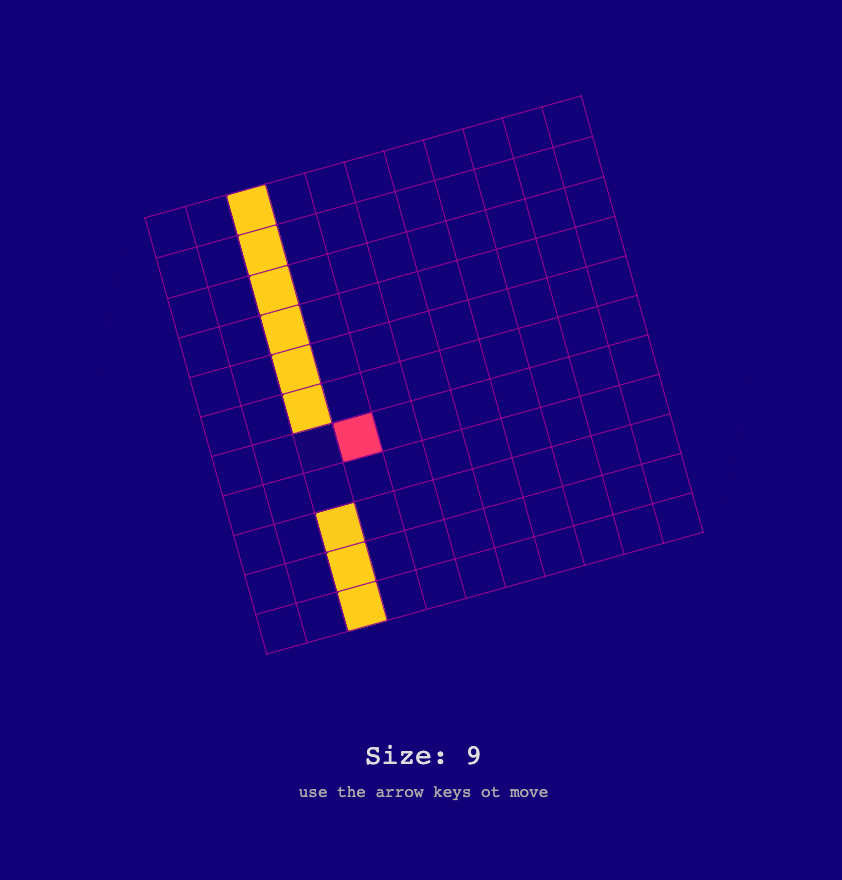
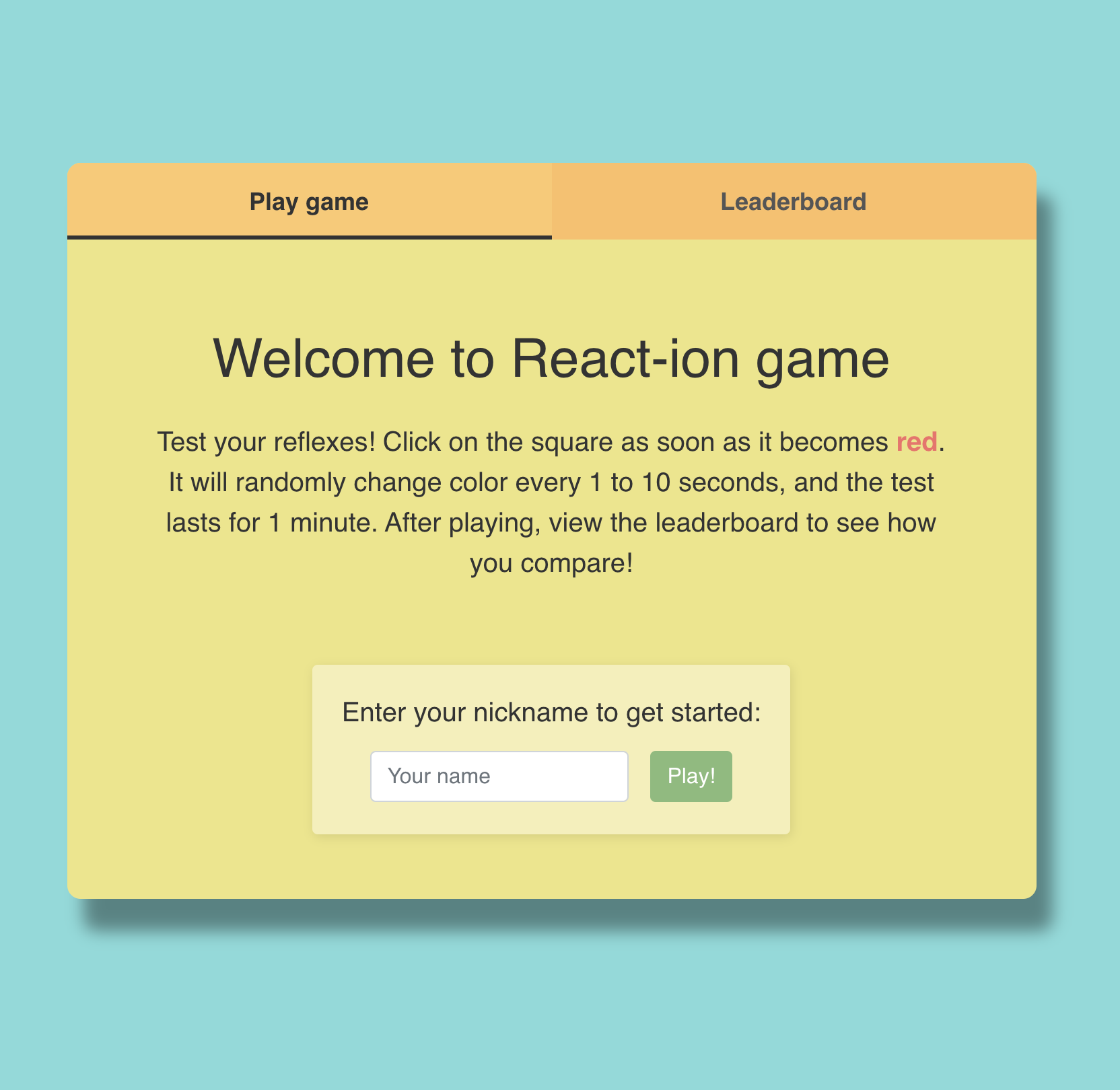
Reflex Tester / 2020
Test your reflexes! Click on the square as soon as it becomes red. It will randomly change color every 1 to 10 seconds, and the test lasts for 1 minute. After playing, view the leaderboard to see how you compare!
The app's mechanics built with react, and the player score historical data is posted and fetched using Firebase.

This Website / 2020
I have designed and built my own portfolio as a single page application using the Gatsby.js react framework. Animations and other dynamic elements were implemented thanks to CSS transformations, CSS keyframes, react hooks, as well as the react sping library.
Tip: click the circle icon at the right of the navbar to toggle dark mode!

BandWizard / 2019
Is your band looking for a musician, or are you a musician looking for a band? BandWizard is a web application that matches musicians according to musical taste, geographical location, years of experience, and much more!
This MVP has been designed, implemented and shipped to production in 10 days, using Ruby On Rails and MVC architecture (model, view, controller), as my final project for Le Wagon coding bootcamp.

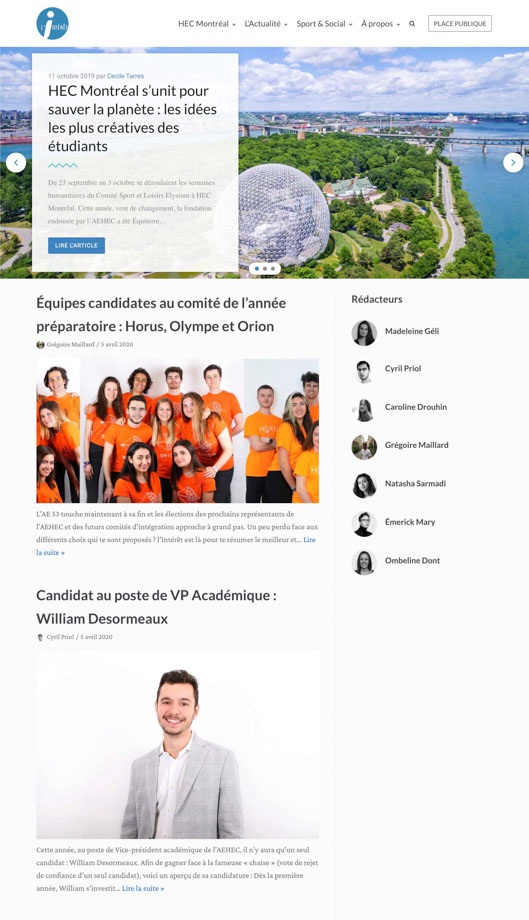
Journal L'intéret, HEC Montréal / 2019
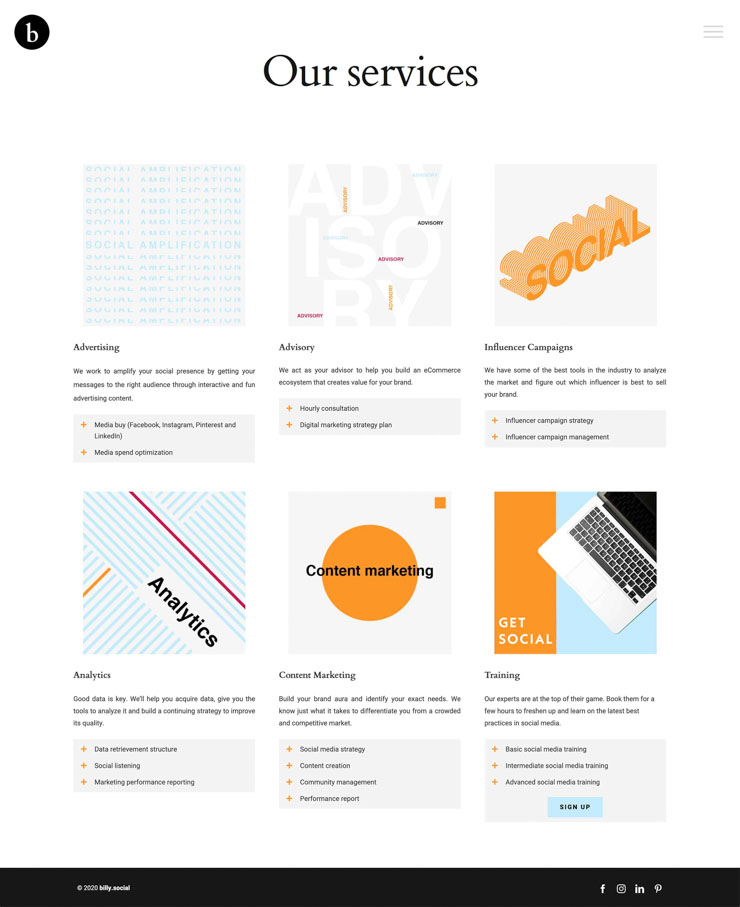
Redesigned HEC Montréal’s student newspaper from the ground up using Wordpress and custom CSS. Managed PHP updates as well as conflicts during theme and plugin installations. Implemented back-end features such as an article rating system and an email feedback form. Used google analytics extensively through the year to make webtraffic reports.

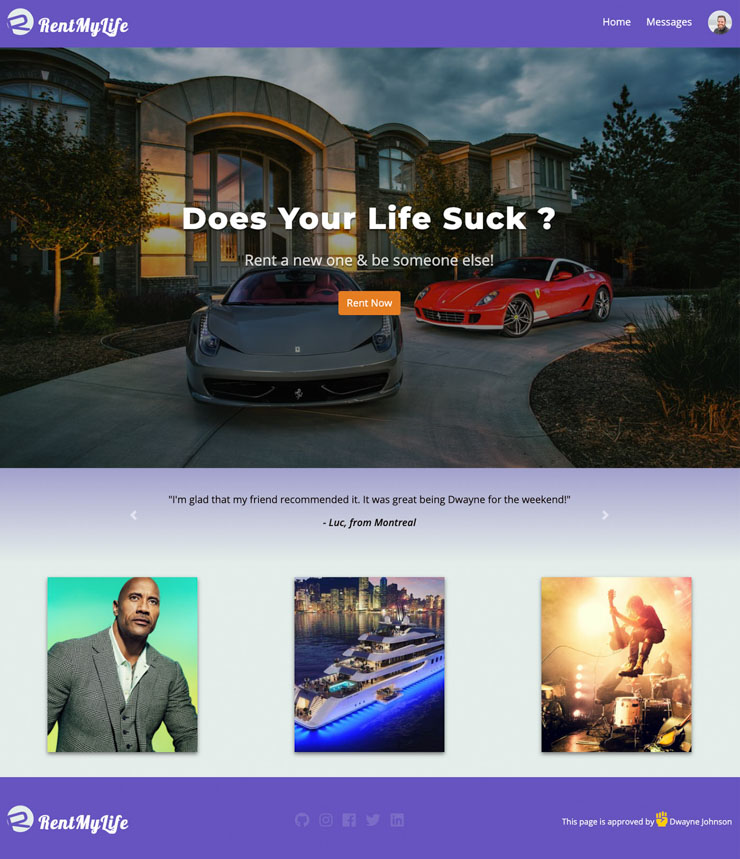
Rent My Life / 2019
"Does your life suck? Rent a new one and be someone else!"
Rent My Life is a parodical Airbnb clone that was designed, implemented and shipped to production in 5 days as part of the Le Wagon curriculum. It was built using Ruby On Rails and MVC architecture (model, view, controller).